JAVASCRIPT TUTORIALS
http://www.c-point.com/pjedit.htm
http://search.yahoo.com/bin/search?p=java+script+tutorials
http://webreference.com/dhtml/
D:\MOORESTUFF\Links and Links Lists\MooreLinks.htm
Getting Started: Setting Up your code.
Where do your JavaScript codes go? Well, basically anywhere inside the <html> tags of your page. The beginning of your code begins with <script> and ends with </script>
<html>
<head><title>This is an example page</title></head>
<body>
Welcome to the JavaScript course!
<script
language="JavaScript">
<!--
document.write("Hi there. This text is written using JavaScript!")
//-->
</script>
</body>
</html>
Output: Hi there. This text is written using JavaScript!
As you can see, we began our script with the tag <script language="JavaScript"> The part in orange is purely optional, but you should include them to remind yourself-and others that you are using JavaScript now. The second and next to last lines of the above example are <!-- and //-->, which are the comment tags. These tags should ALWAYS be included to help hide your code against older browsers of both Netscape and IE. If you don't include them, and someone is using an old browser, the browser will just "dump" all your code as text onto the screen, in other words, not a pretty sight! The only "functional part" of this script is the document.write(".......") part. It basically writes to the page whatever you put inside the quotation marks. Don't worry so much about why this is so yet, we will discuss this in detail later. We end this entire code with </script> This terminates your script, and brings you back to html.
Like html, you can insert comments in your JavaScript codes. Comments are ignored by the browser, and only used as reminder or documentation for your code. To basic syntax of inserting comments is either:
//
for single-lined comments, or
/*
.......*/
for multiple ones.
For example:
<script
language="JavaScript">
<!--
//this script does nothing and is useless!
/*Hay, don't involve me
in this!*/
//-->
</script>
Ok, we are now ready to proceed to some real programming!
JavaScript, like many programming languages, relies on objects, functions, and event handlers to create workable programs. If you know absolutely nothing about these technical terms and how to use them, don't worry. By the time we're through with this tutorial, you will.
Introducing objects-what JavaScript's made of
Eventually we're going to have to face it, so lets just get it over with. I will now explain to you the fundamental structure of ALL JavaScript codes, because in order to understand JavaScript, you'll have to understand the structure of it. JavaScript is a language that revolves around the "object" concept, meaning that the majority of what you do with JavaScript involves merely picking of one JavaScript's pre-made code and accessing it. Uh? You say. Don't worry, I'll clear it up.
Using the document object to explain objects.
The document object is one of the most important objects of
JavaScript.
Lets have a look at a very simple JavaScript code. The below script writes out a
line of text onto the web page:
document.write("Hi there. This text is written using javascript!")
"document" is the object in the above example.
"write" is the method of this object. (Think of it as the arm and legs of this object that allows it to do something-anything.
JavaScript is a language of objects, and all objects (95%) of them have both methods and properties. "Document" is just one of the many objects that essentially make up JavaScript as a language-learn these objects, and you are a JavaScript programmer! It is the object that controls the layout of a webpage-background color, text, images etc. Now, the word "write" is a method of the document object. Most objects have more than one method and property (You'll see what property is very soon), and this is true for the document object as well. Lets have a look at some of the others that the document object possesses.
Document Object
|
The column on the left are properties of the document object. They are static attributes of the object. Lets say you want to write out the date and time of the last modification to your page onto the screen. Here's what you would do:
<script>
var example
example=document.lastModified
document.write("This page was last modified: "+example)
</script>
Output: This page was last modified: 10/30/97 03:40:56
Whenever you update your page and save it, this script will display the date and time of this occurrence. Something you can add to the end of your page right now! In this example, "document.lastModified" is a property of "document." Its a static attribute of the current document. In order to show this property, we used the non-static method to write this information out. Notice that we used "+" to put together "This page was last modified:" and example. The "+" sign is used to "combine" strings into one-similar to math, in a sense.
As you can see, as long as you know the object name and what methods and properties it contains, you know how to use it! The majority of commands in JavaScript are referenced by first specifying the object name, than a dot (.), plus the method/property.
Lets try playing around with another document method then. Looking at the above chart, lets use "referrer", which gives the URL of the page that you came from to get here. Lets see what this might be useful for:
<script>
document.writeln("Please thank this site for adding a link to me!")
document.write(document.referrer)
</script>
Please thank this site for adding a link to me! http://www.wsabstract.com/javatutors/primer4.shtml
Ok, maybe not so useful like this, but you get the point.
As you learn more about JavaScript, you will bump into more objects. All objects' properties and methods are accessed in the same manner as above- first by specifying the object name, then a dot (.), then the method or property you want to use from it.
Remember, JavaScript is a language of objects- 95% of what you'll want to do with JavaScript will involve simply picking the right object and using it!
Functions and creating your own functions
Ok, what are functions? Well, functions are chunks of code that together achieve a more complex task, and are not executed until you call upon them. Its like your trusted car-It can take you places, but it only does that when you drive it-it does not start driving by itself. Unlike regular lines of codes, the execution of them are deferred until you want them to.
The basic syntax of a function is:
function whatever_name()
{
function codes are entered here
}
Lets do a basic example:
function test()
{
document.write("Hello there!")
}
We've just created a simple function. Note that if only this were within your <script></script> tags, you will not see "Hello there" on your screen. Like the car you own, it does not drive by itself. To "drive" it, you have to call it. Take a look:
function test()
{
document.write("Hello there!")
}
test()
Now the function is "summoned", and you will see the words "Hello there!"
![]() Functions with Parameters
Functions with Parameters
The beauty of functions is that it can receive
data from the "outside" world and process it. The term parameter is
used as a definition for "what goes into the function." You can supply
different data into the function each time. What this means is that you can
create one function, and use it over and over again. An example should clear up
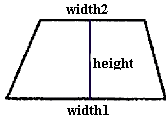
this. Lets do an example that calculates the area of a trapezoid. The formula is
: (width1+width2)*height/2
function area(w1,w2,h)
{
var area=(w1+w2)*h/2
alert(area+" sq ft")
}
area(2,3,7)
area(5,7,4)
area(3,2,1)
w1, w2, and h are what the function use to store the input it receives from outside the function. They are the parameters. In the first function call, w1=2, w2=3, and h=7
You can have as many parameters as you like; of course, you have to specify that in your function. In this case, there are three: w1, w2, and h.
Another reminder: Look at: alert(area+" sq ft"). How can we add characters? Well, in JavaScript, we could, and the result is the combination of the two strings into one. For example: alert ("Hi there"+" What is your age?") is the same as: alert("Hi there What is your age?")
You are not limited to passing actual values into
a function that accepts parameters. You can also pass in variables can contain
these values. This adds flexibility to your functions. Lets look at an example
of such that'll demonstrate this concept:
<script>
var x=prompt("Please enter your age")
function calsecs(age)
{
var temp=age*365*24*60*60
alert("You have lived "+temp+" seconds!")
}
calsecs(x)
</script>
Notice that we passed in x into the function, which can change each time a
person enters a different age. One important thing to take notice is that the
actual variable name that's passed in, "x", is not, and does not have
to be the same name represented in the function. For example, instead of using
"x", we used the name "age" in the declaration of the
function . The name "age" is simply a placeholder that
"holds" the actual variable that gets passed in. Simply put, the two
names do not have to be the same, despite the fact they represent the same
"thing". Lets say I call the function above another three times:
calsecs(z) //this time, "age" holds the variable "z"
calsecs(w) //this time, "age" holds the variable "w"
calsecs(m) //this time, "age" holds the variable "m"!
If the two names have to be the same, then you are restricted to passing only that variable in, instead of "z", "m", "w", or whatever you want!
![]() Functions that return a value
Functions that return a value
Ok, I know you're sick and tired by now of all the function talk, but this will be the last one, and a very important one indeed. One thing to realize is that a function itself can return a value. Lets see what I mean:
function diameter(x)
{
temp=2*x
return temp
}
Look at the part in red. This function will take in a radius of a circle, and return the diameter. Lets see how this function may be used in a script:
<script>
var d=diameter(5) //d will
contain 10
var a=3.14*diameter(5) //a will
contain 31.4
</script>
See, by setting a function to return a value, the function itself becomes, in a sense, a variable that will store what the function itself returned. Is, and why is this useful, you ask? Because now you can have a function process something, return the "processed goods", and have the script continue on manipulating that variable. Normally, once a function processes something, the processing of that "something" ends there. BTW, if you didn't get a thing I just said in the last sentence, don't worry about it! Just know how to return a value from a function, and sooner or later, you will wonder how you lived without this knowledge for so long. One thing to take note: A function can only return one value, just like a variable can only contain one value at a time. For example, the following is illegal:
function illegal(x)
{
temp=2*x
temp2=2*2*x
return temp
return temp2
}
End Of Tutorial